Readers of my earlier post Discover Visual Analytics Report Paths with REST APIs asked for ways to export SAS Visual Analytics (VA) report content programmatically. I know this is a topic of interest from many VA report designers. So, I think it’s better to write something on this and I hope this post can be of help for such requirements.
We all know SAS Visual Analytics provides ability to export reports to PDF in the product GUI. In addition, the REST API for visualization also provides APIs to save the entire report or report objects to SVG image. In this article, I will use the SAS VA SDK to export VA reports to a PDF file. Note: this task requires some basic knowledge with JavaScript programming; good thing is, it’s not that complicated.
The SAS VA SDK provides a set of components and APIs that enable you to render anything from the entire report down to individual report parts. I am going to show how to export VA report content to a PDF document.
The VA SDK requires several prerequisites be set up in SAS Viya. These steps are covered in the documentation and I’ll not detail them here. For reference, these may include enabling CORS, CSRF, HTTPS and Cross-site cookies. Also, the VA SDK provides options to connect to SAS Viya using 'credentials' or 'guest' authentication. If you want to have the report accessible by the 'guest' user, it needs the guest access setup on SAS Viya server. I am not going to cover this setup as it is beyond the scope of this post. For simplicity, I am using ‘credentials‘ authentication type, which requires a SAS Viya login.
Invoke VA SDK
The SAS VA SDK gives you the ability to embed the power of SAS Visual Analytics in your own website or HTML application. You can embed the whole report or the individual report objects in your own web page and enjoy the interaction and filtering just as in SAS Visual Analytics. The first step is to invoke the VA SDK in your web page. It’s very straight forward and as easy as including the following section in your html :
<script async src="https://unpkg.com/@sassoftware/va-report-components@latest/dist/umd/va-report-components.js"></script> |
*Note: I am using va-report-components@latest above to invoke the latest available version of SDK library. You may also indicate a specific version, such as @0.14.0 for version 0.14.0 of the SDK library.
Get the VA report URI
If you are not familiar with how to get the reportUri, refer to the 'Get the ReportURI' section in the Using REST API to transform a Visual Analytics Report post. In this example I received the following response to my API call: reportUri=/reports/reports/cbf97b0a-457d-4b4f-8913-547e0cdf390c.
Display the VA report in the web page
This can be done by embedding an HTML custom tag in the section of your web page. The VA SDK supports three types of HTML custom tags: the entire report, a report page, or individual report objects. Each type is introduced below.
- <sas-report>
- <sas-report-page>
- <sas-report-object>
In the sample code below, the URL represents the SAS Viya server, the authenticationType is 'guest' or 'credentials', and the reportUri identifies the report to render.
<sas-report
authenticationType="guest"
url="http://sas-viya-server.com"
reportUri="/reports/reports/c3c6befb-3981-4c9e-b011-7dc11dec5e37">
</sas-report> |
In the sample code below, the URL represents the SAS Viya server, the authenticationType is ‘guest’ or ‘credentials’, the reportUri identifies the report, and the pageName indicates which page within the report to render. You can use and actual page number or use pageIndex="0" which refers to the first page in the report. You can get the tag in SAS Visual Analytics, by clicking the 'Copy link…' menu item from the context menu of the page, choosing the 'Embeddable web component' option and clicking the 'Copy Link' button.
<sas-report-page
authenticationType="credentials"
url="http://sas-viya-server.com"
reportUri="/reports/reports/c3c6befb-3981-4c9e-b011-7dc11dec5e37"
pageName="vi20">
</sas-report-page> |
In the sample code below, the URL represents the SAS Viya server, the authenticationType is 'guest' or 'credentials', the reportUri identifies the report, and the objectName gives the name of the object in VA report to render. You can get the tag in SAS Visual Analytics, by clicking the 'Copy link…' menu item from the context menu of any an object, choosing the 'Embeddable web component' option and clicking the 'Copy Link' button.
<sas-report-object
authenticationType="guest"
url="http://sas-viya-server.com"
reportUri="/reports/reports/c3c6befb-3981-4c9e-b011-7dc11dec5e37"
objectName="ve27">
</sas-report-object> |
Make a function to export PDF
Remember when I said you’d need a little JavaScript knowledge? Well, the time is now. Follow the steps below to create a function in JavaScript which exports the report, page or object to a PDF file.
- Load the global vaReportComponents from SDK library. This is done by the window.addEventListener('vaReportComponents.loaded', function()) function.
- Next, get the report handle by calling the getReportHandle method on an object given by one type of three custom HTML tags. Something like myReport.getReportHandle(), myReportPage.getReportHandle(), or myReportObject.getReportHandle().
- Invoke the reportHandle.exportPDF(options) function to export the PDF. The options give the customized properties of the exported report. If no option is specified, the default value for the options is used. For example, the options can have the 'includeCoverPage: false' which means the exported PDF will not generate the cover page for the report. There are multiple options for the exportPDF function, please refer the VA SDK document for more info and its usage.
Put all together
Below are the snippets to generate the PDF document for a report page, using the options of no cover page and no appendix.
- I put a button in the HTML page, so I can click the button to trigger the export PDF function.
- The page displays the report page I am going to export. I’ve added id="sasReportPage" in the sas-report-page html tag, so I can get the DOM element by its ID quickly using the document.getElementById("sasReportPage") method.
- Save the code above as an html page, so I can access it from a web server. For example, save to my localhost/myproj/mysdk.html. When I load the page successfully, it shows the VA report page embedded in my html page as below:
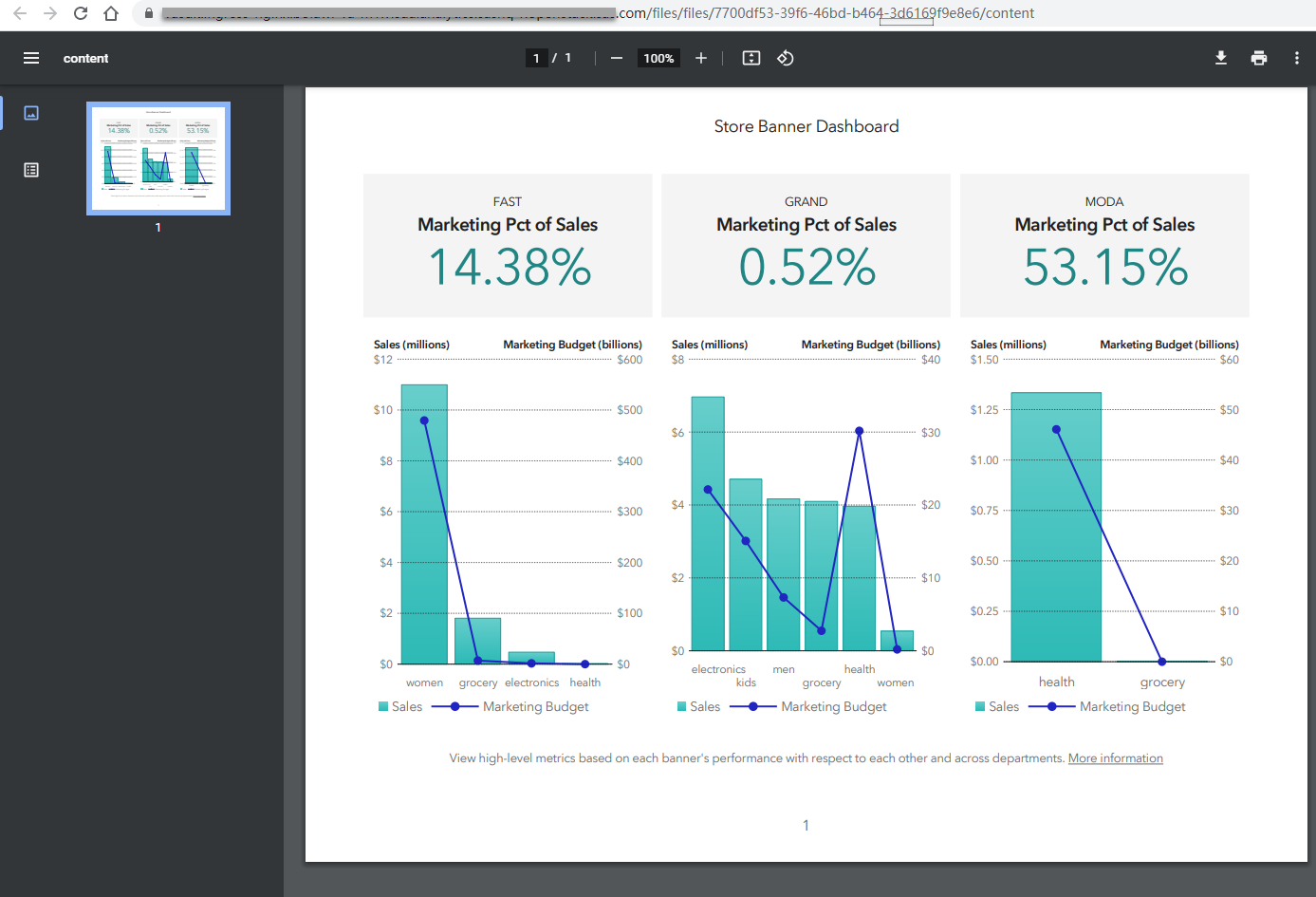
- Now, clicking the 'EXPORT PDF' button, opens a new page with exported PDF document like below:
<html>
<head> <meta http-equiv="content-Type" content="text/html">
<script async src="https://unpkg.com/@sassoftware/va-report-components@latest/dist/umd/va-report-components.js"></script>
</head>
<body>
<div id="buttons"> Export the PDF document of the VA report page by clicking the
<button type="button" class="btn_load" id ="PrintBtn" onclick="PrintPDF()"> EXPORT PDF </button> button. </div>
<div >
<sas-report-page id="sasReportPage"
authenticationType="credentials"
url="https://sas-viya.com"
reportUri="/reports/reports/cbf97b0a-457d-4b4f-8913-547e0cdf390c" pageIndex=0>
</sas-report-pag>
</div>
<script>
function PrintPDF() {
// load the global variable of vaReportComponents
document.addEventListener('vaReportComponents.loaded', function(){});
const myReport = document.getElementById("sasReportPage");
// get the report page handle
myReport.getReportHandle().then((reportHandle) => {
// set options – not include cover page and appendix of the report
const options = {
includeCoverPage: false,
includeAppendix: false,
includedReportObjects: ["vi6"],
};
// call the exportPDF function to export PDF document
reportHandle.exportPDF(options).then((pdfUrl) => {
// Open the exported PDF in a new window
window.open(pdfUrl, '_blank');
});
});
}
</script>
</body>
</html> |


Summary
In this post, we’ve learned how to use the SAS VA SDK to call reports, display them in a web page and export them to a PDF file. In the sample snippets, I used the sas-report-page html tag to export one page of a VA report. Change the html tag to sas-report accordingly, and you can easily export the whole VA report, or change it to sas-report-object to export an object in the VA report.
