The new SAS developer portal has a permanent home
Say sayonara to the old SAS developer portal. We recently shut it down. The new portal is live and has a new home. The old and new sites were living side by side while we finished up some development work. Now visiting https://developer.sas.com will take you to the new portal. We also have redirects from its old home at https://developers.sas.com.
This is a significant milestone that's been two years in the making. It was a cross-team/division effort and we're thankful for all who chipped in. And we're not done. We've got a long backlog list of more cool stuff we want to do. Check back often for new things.
In this post, I want to not only introduce the new site, but discuss what makes a good developer portal and who would use it.
What is a Developer Portal?
Let's hear from the experts. Here are three different definitions of a developer portal.
"A developer portal - often shortened to devportal - is the interface between a set of APIs, SDKs, or other interactive digital tools and their various stakeholders." - Pronovix
"A developer portal serves as a central hub that houses essential resources, documentation, tools, and APIs necessary for efficient software development." - Sensedia
"The developer portal serves as the primary source of information for onboarding developers with your APIs." - Unknown
Uh, those all pretty much say the same thing, just using a few different words. The general theme is a developer portal is a set of resources that help developers interact and interface with your software.
The following are popular components on a developer portal.
- Overview (Home) page - the landing page for the portal
- Onboarding pages - would include, but not limited to
-
- API documentation
- API usage and examples
- Interactive "Try It" functionality
- FAQs and Forums - FAQ page along with a forum to ask questions, discuss, and post tips
- SDKs - to help developers interact with the APIs and develop applications
There are other components that may be specific to the software and its functionality. This would be unique for each software company.
Who Would Use the Developer Portal?
Developer portals are a resource for many kinds of stakeholders, not just developers. General users would include web, application, mobile, and open source developers. In other words, the cool kids, people with lots of laptop stickers and who code in hoodies. For SAS, we cater to all the general users, but also work with data scientist, business analysts, administrators, and professors and students. Clearly, everyone has a stake in the SAS developer portal.
What Resources are Available on the New Portal?
Now let's take a look at the new portal and see what it has to offer.
Overview (Home) Page
The developer portal home page acts as any other Internet home page. It offers information and links to additional resources.

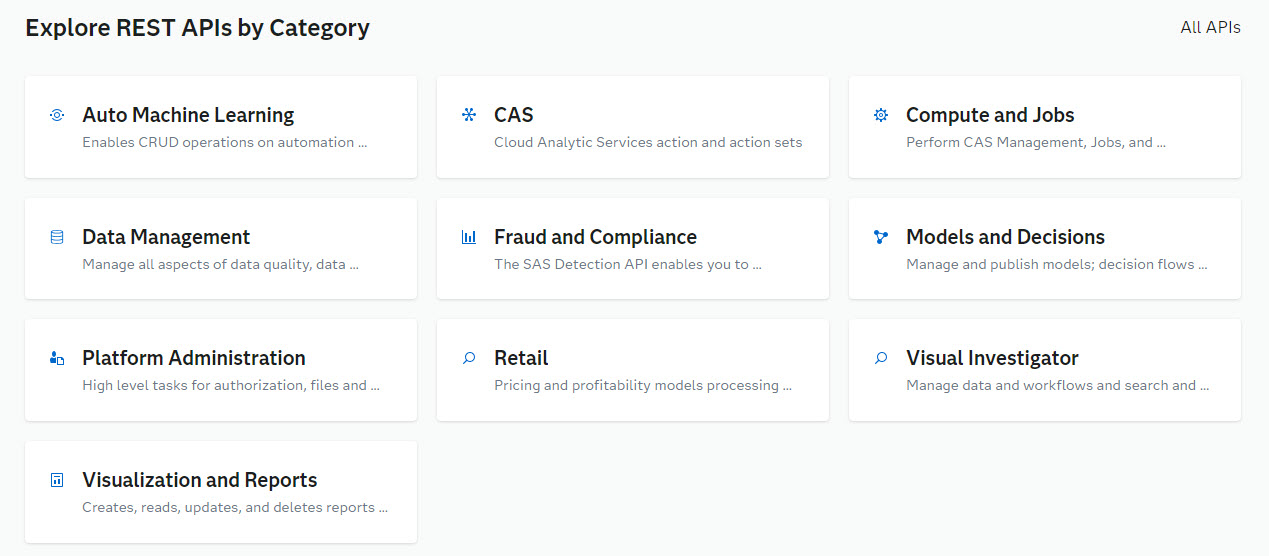
API Documentation
Usually the heart and soul of any developer portal is the API documentation. It must be organized and easy to use. We have completely changed the user experience as compared to the former portal.

Use Cases
We scoured SAS web resources for API and developer resources. We searched through SAS blogs, SAS Community library articles, SAS conference papers and presentations, sassoftware GitHub, SAS Ask the Expert Webinars, and SAS Users YouTube. We combined these resources and you can filter by category and coding language.

Open Source Integration
Open source is such a huge tool leveraged by developers. SAS integrates with Python, R, Lua, and Java. We have resources on how to maximize this integraton.

SAS Programming
Or maybe you're a SAS programmer. We've compile multiple resources to assist you with honing your SAS Viya coding expertise.

SDKs
SAS offers various SDKs to help developers build applications on top of SAS. Explore them on the SDKs page.

Communities and GitHub
Here's where the collaboration happens. Ask questions, discuss, and explore articles in the Developers Community. Also, check out the hundreds of tools, packages, sample code, how tos, and example use cases, among other resources.

What's Planned Next for the New Portal?
While we're very proud of the site and have put in a lot of work, we're not done. A few things were thinking about (certainly not an exhaustive list):
- ‘Try it’ – allow users to build sample API calls and receive responses
- Additional REST API examples
- Integrate additional SAS API documentation for additional products
- Host and automate updates to SDKs
- Add resources for other SAS-related solutions and technologies
- Integrate with the SAS Hackathon
- Add resources for generative artificial intelligence (GenAI)
We also understand introducing the new site may break some links in documentation and other web resources. We're working on mitigating this. If you run into something specific, use the 'Contact Us' item from either the Support menu in the header or link in the footer.
Finally
Much work, by many individuals and teams have gone into the development of the new developer portal. Thank you to all those involved. We encourage you to access the new portal and provide feedback.

1 Comment
Awesome :-)!