➤ DISCLOSURE!
 You are all familiar with the traditional SAS Output Delivery System (ODS) destinations such as LISTING, HTML, PDF, or POWERPOINT that use “destination” in a sense of type of the output file. However, in this blog post, I am going to use term “destination” in even more traditional sense – as the place to which someone is going or to which something is being delivered.
You are all familiar with the traditional SAS Output Delivery System (ODS) destinations such as LISTING, HTML, PDF, or POWERPOINT that use “destination” in a sense of type of the output file. However, in this blog post, I am going to use term “destination” in even more traditional sense – as the place to which someone is going or to which something is being delivered.
Handpicked Related Content: The power of SAS-generated InfoWindows in Google maps
Marrying ODS destination with Google map destination
To be precise, I am going to use term “destination” for information delivery to a specific location on Google map. We will produce SAS ODS output and deliver it to particular locations on a Google map.
Since Google maps exist in the web page environments that are essentially HTML, the best suited ODS destination for such a “marriage” will be ODS HTML.
With this technique, we are not limited by mere texts or images placed on Google maps. We can place on Google map output of any SAS procedure – tables and graphs.
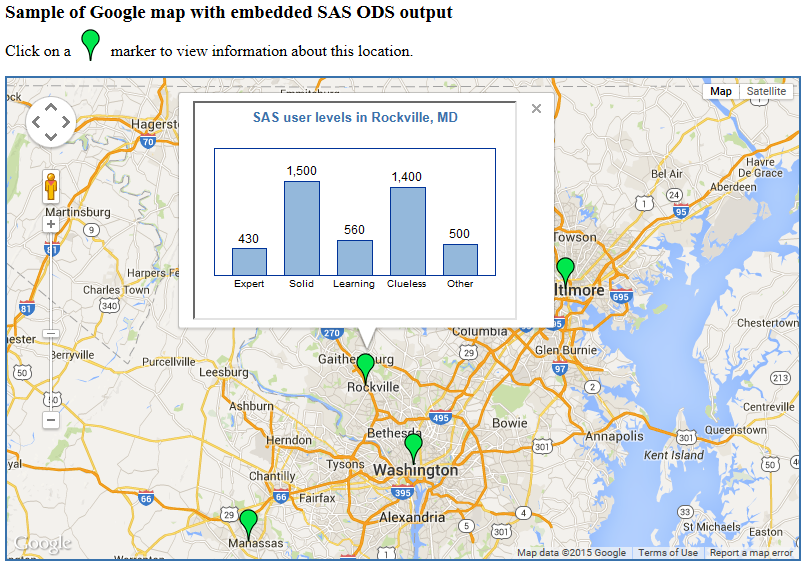
Here is an interactive example of delivering ODS output to a Google map destination/location (the data itself is totally fictitious and serves the purpose of illustrating the technique only). Please take a minute to explore this Google map interaction before reading further.
How it is done
Click to view and download the full sample SAS code. In this code, I capitalized on my prior posts on Google map with SAS. In particular, I used the idea of creating mini-pages for each location described in Weather forecasting with SAS-generated Google maps.
The main difference here is that the HTML mini-pages (place1.html, place2.html, etc.) for each geographical location were created using SAS ODS HTML destination, which illustrated by the following SAS macro:
%macro create_sas_outputs;
%let dsid = %sysfunc(open(places));
%let num = %sysfunc(attrn(&dsid,nlobs));
%let rc = %sysfunc(close(&dsid));
filename odsout "&proj_path\infopages";
%do j=1 %to #
data _null_;
p = &j;
set places point=p;
call symput('placename',place);
stop;
run;
ods html path=odsout file="place&j..html" style=styles.seaside;
goptions reset=all device=actximg colors=() htext=9pt hsize=3in vsize=1.5in;
title1 bold h=10pt color=cx3872ac "SAS user levels in &placename";
axis1 label=none;
axis2 label=none value=none minor=none major=none;
proc gchart data=sasusers(where = (place eq "&placename"));
vbar saslevel /
sumvar = count
width = 10
outside = sum
raxis = axis2
maxis = axis1
cframe = white nozero discrete
;
format count comma15. saslevel levelf.;
run;
quit;
ods html close;
%end;
%mend create_sas_outputs;
In this macro, for simplicity of the code sample I used PROC GCHART, but it can be any SAS procedure (PROC REPORT, PROC TABULATE - you name it) or a combination of several SAS procedures.
The rest of the technique is based on creating Google map InfoWindows that reference these HTML mini-pages via <iframe> tag as shown in this code snippet:
put 'var info' i '= ''<iframe style="width:320px;height:215px" src="infopages/place' i +(-1) '.html">'';' /
I hope this post will serve as yet another illustration of the power of SAS as a tool for information delivery where it’s needed and when it’s needed.
What are your thoughts on this?


11 Comments
Hi Leonid!
First let me say I am very, very impressed by the codes you submitted. I have the idea of joining the idea presented in the example "Drawing overlays on SAS-generated Google maps" with this one presented here. It is about expandig polygons during daytime (for example for every hour of the day the shape of the polygon is changing) and adding some statistical description, so I have two problems to solve - one is to make the map dynamic (it is possible with animated gif but I don't know how to make it with html output). The second is to present the legend for different colours of the polygons. Could you somehow help me with this?
Kind regards,
Tomasz
Tomasz, thank you for your feedback. I am happy to hear you are impressed with my code samples. Although I can't directly help you with your project on this blog, here are some ideas that might be helpful to you:
1. If you want to change the shape of the polygon every hour, I suggest you re-create your HTML on your web server (rerun your SAS code that generates a new map) every hour. Then your users will access appropriate HTML on your schedule.
2. You can add a legend to your SAS-generated Google Map. Take a look at the following Google Map API documentation - Customizing a Google Map: Custom Legends.
Hope, this helps.
Leonid,
Great, thanks!
The second problem now looks as it is quite easy to solve by me. But perhaps I did not explain the first problem clearly enough. I have historic data for the polygon. Based on the data one could see how the polygon (because the location of polygon's vertices depend on one of the variables changing over time) is expanding and shrinking. So it is not a question of rerunning the code on my schedule, but rather making a kind of a movie, something animated which is based on already collected data.
Regards,
Tomasz
Tomasz, then for the first problem you may use animated GIF as you suggested. You can easily embed an image in your HTML using this syntax:
<img src="myimage.gif" alt="Image description" height="300" width="400">
Or, you can use the following short version:
<img src="myimage.gif">
Hi Leonid, how can I only graph point on Google Maps? I mean, I only the marks on the map. I have the latitudes and longitudes in a dataset.
Thanks!
Pingback: Integrating SAS reports with Google maps: two-pane solution - SAS Users
Where do I find the lattitude and Longitude in the SASHELP tables that match to the CLAT and CLNG values used in your code. I used "x,y" and "LAT, LONG" and I'm not having any luck.
Your example:
datalines;
Washington, DC 38.917117 -77.041187
SASHELP.UScity
county_ state_
Obs STATECODE statename CITY cityname code X Y LONG LAT code
3242 DC DISTRICT OF COLUMBIA Washington WASHINGTON 001 0.25291 0.059187 77.0132 38.9136 11
James, I don't think SASHELP tables have the Google map latitude and longitude. You can get them for any location interactively as described in my earlier post Spice up SAS output with live Google maps.
Thank you! I multiplied the UScity "LONG" value by "-1" to make my test work.
Great data analysis! That is much more effective solution than I suggested. Now we know how to use USCITY's LAT and LONG columns in Google maps.
Thank you for showing us what is possible. Thank you for posting executable code! The possibilities are endless. Matching your code with the sashelp.maps table with any dataset that has state and city values makes your code priceless. I'm building a management demonstration document, using our data, now.