 Generating HTML output might be something that you do daily. After all, HTML is now the default format for Display Manager SAS output, and it is one of the available formats for SAS® Enterprise Guide®. In addition, SAS® Studio generates HTML 5.0 output as a default. The many faces of HTML are also seen during everyday operations, which can include the following:
Generating HTML output might be something that you do daily. After all, HTML is now the default format for Display Manager SAS output, and it is one of the available formats for SAS® Enterprise Guide®. In addition, SAS® Studio generates HTML 5.0 output as a default. The many faces of HTML are also seen during everyday operations, which can include the following:
- Creating reports for the corporate intranet.
- Creating a responsive design so that content is displayed well on all devices (including mobile devices).
- Emailing HTML within the body of an email message.
- Embedding figures in a web page, making the page easier to send in an email.
These tasks show the need for and the true power and flexibility of HTML. This post shows you how to create HTML outputs for each of these tasks with the Output Delivery System (ODS). Some options to use include the HTML destination (which generates HTML 4.1 output by default) or the HTML5 destination (which generates HTML 5.0 output by default).
Reports
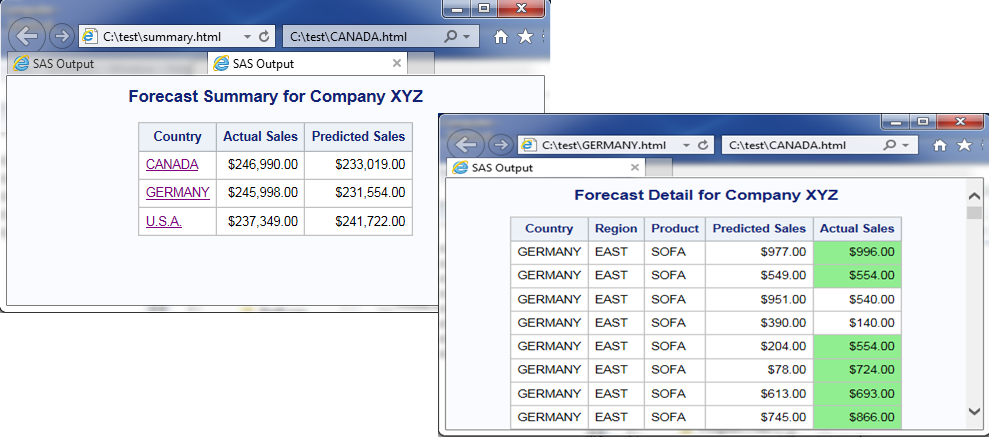
With the HTML destination and PROC REPORT, you can create a summary report that includes drill-down data along with trafficlighting.
ods html path="c:\temp" file="summary.html"; proc report data=sashelp.prdsale; column Country Actual Predict; define Country / group; define actual / sum; define predict / sum; compute Country; drillvar=cats(country,".html"); call define(_col_,"url",drillvar); endcomp; run; ods html close; /* Create Detail data */ %macro detail(country); ods html path="c:\temp" file="&country..html"; proc report data=sashelp.prdsale(where=(country="&country")); column Country region product Predict Actual; compute actual; if actual.sum > predict.sum then call define(_col_,"style","style={background=green}"); endcomp; run; ods html close; %mend; %detail(CANADA) %detail(GERMANY) %detail(U.S.A.) |

In This Example
- The first ODS HTML statement uses a COMPUTE block to create drill-down data for each Country variable. The CALL DEFINE statement within the COMPUTE block uses the URL access method.
- The second ODS HTML statement creates targets for each of the drill-down values in the summary table by using SAS macro language to subset the data. The filename is based on the value.
- Trafficlighting is added to the drill-down data. The added color is set to occur within a row when the data value within the Actual Sales column is larger than the data value for the Predicted Sales column.
HTML on Mobile Devices
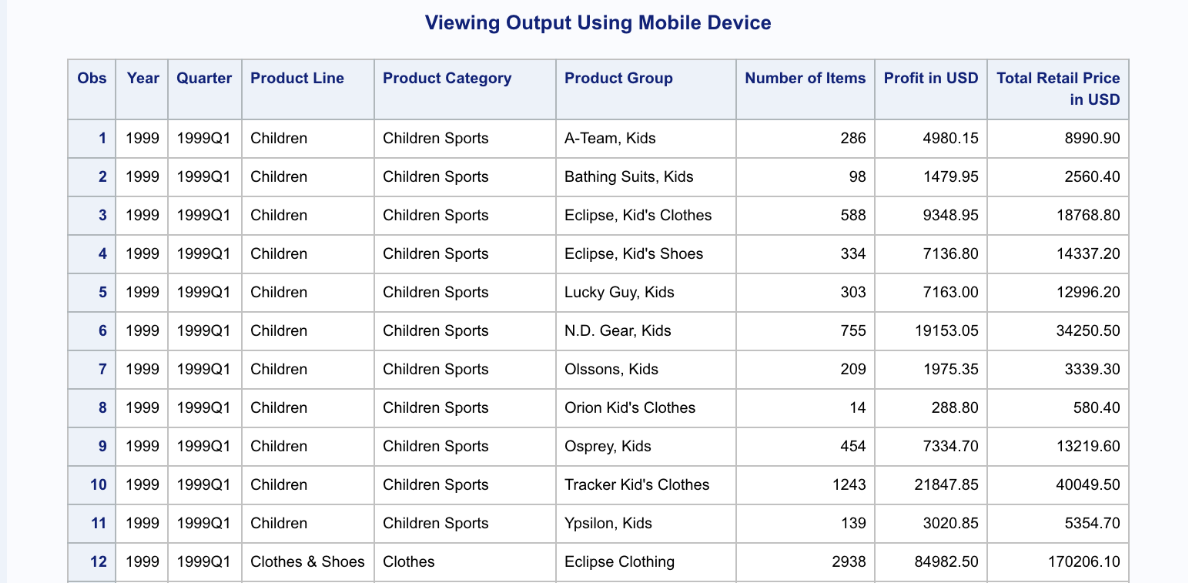
One approach to generating HTML files is to assume that users access data from mobile devices first. Therefore, each user who accesses a web page on a mobile device should have a good experience. However, the viewport (visible area) is smaller on a mobile device, which often creates a poor viewing experience. Using the VIEWPORT meta tag in the METATEXT= option tells the mobile browser how to size the content that is displayed. In the following output, the content width is set to be the same as the device width, and the initial-scale property controls the zoom level when the page first loads.
<meta name="viewport" content="width=device-width, initial-scale=1">
ods html path="C:\temp" file="mobile.html" metatext='name="viewport" content="width=device-width, initial- scale=1"'; proc print data=sashelp.prdsale; title "Viewing Output Using Mobile Device"; run; ods html close; |

In This Example
- The HTML destination and the METATEXT= option set the width of the output to the width of the mobile device, and the zoom level for the initial load is set.
HTML within Email
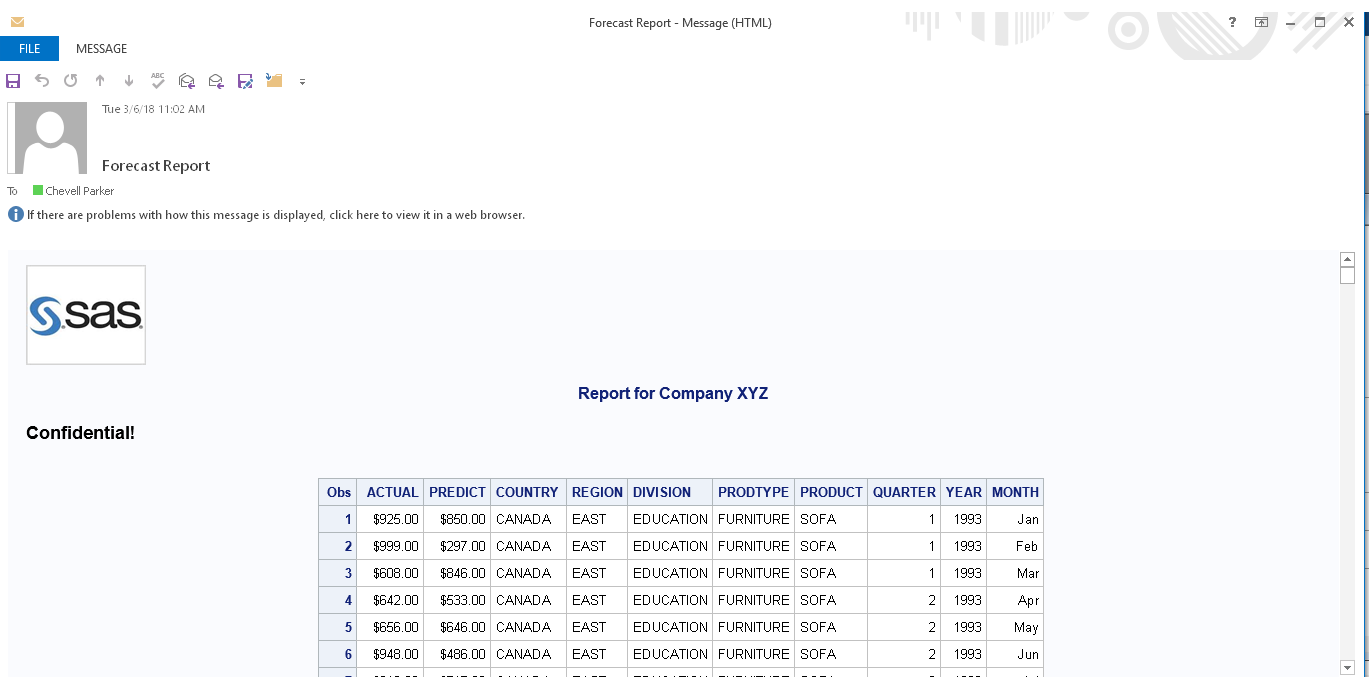
Sending SMTP (HTML) email enables you to send HTML within the body of a message. The body can contain styled output as well as embedded images. To generate HTML within email, you must set the EMAILSYS= option to SMTP, and the EMAILHOST= option must be set to the email server. To generate the email, use a FILENAME statement with the EMAIL access method, along with an HTML destination. You can add an image by using the ATTACH= option along with the INLINED= option to add a content identifier, which is defined in a later TITLE statement. For content to appear properly in the email, the CONTENT_TYPE= option must be set to text/html.
The MSOFFICE2K destination is used here instead of the HTML destination because it holds the style better for non-browser-based applications, like Microsoft Office. The ODSTEXT procedure adds the text to the message body.
filename mymail email to="chevell.parker@sas.com" subject="Forecast Report" attach=('C:\SAS.png' inlined="logo") content_type="text/html"; ods msoffice2k file=mymail rs=none style=htmlblue options(pagebreak="no"); title j=l '<img src="cid:logo" width="120" height="100" />'; title2 "Report for Company XYZ"; proc odstext; H3 "Confidential!"; run; title; proc print data=sashelp.prdsale; run; ods msoffice2k close; |

In This Example
- The FILENAME statement with the EMAIL access method is used.
- The ATTACH= option specifies the image to include.
- The INLINED= option specifies a content identifier.
- The CONTENT_TYPE= option is text/html for HTML output.
- The ODSTEXT procedure adds the text before the table.
- The TITLE statement defines the “logo” content identifier.
Graphics within HTML
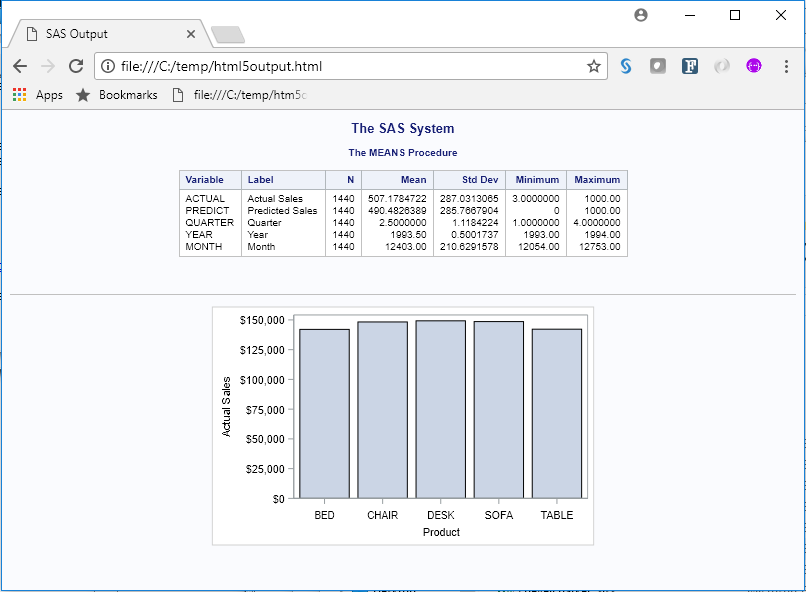
The ODS HTML5 destination has many benefits, such as the ability to embed graphics directly in an HTML file (and the default file format is SVG). The ability to embed the figure is helpful when you need to email the HTML file, because the file is self-contained. You can also add a table of contents inline to this file.
ods graphics / height=2.5in width=4in; ods html5 path="c:\temp" file="html5output.html"; proc means data=sashelp.prdsale; run; proc sgplot data=sashelp.prdsale; vbar product / response=actual; run; ods html5 close; |

In This Example
- The ODS HTML5 statement creates a table along with an embedded figure. The image is stored as an SVG file within the HTML file.
Conclusion
HTML is used in many ways when it comes to reporting. Various ODS destinations can accommodate the specific output that you need.

2 Comments
Hi Chevell, I realize this is a year old post but I'm looking for a way to do something you mentioned in it. At the end of the Graphics in HTML paragraph, you mention an inline table of contents. The only way I have been able to figure that out is by using the FRAME= option but that creates multiple output files that have to be stored in the same place to function correctly. Is there a way to have an inline table of contents where there is just one file?
Hello Scott,
My apologies Scott, I should have given more detail on this section regarding creating a table of contents as a part of the body file.
When the ODS HMTL5 option (outline="Yes") is specified, we add the metadata necessary to the body file to generate this TOC, however, this is not displayed unless you are using SAS Studio which generates this by default. Otherwise if you are not using SAS Studio, this TOC information is included and available to the screen readers but not displayed.
Sincerely,
Chevell