Whether you are a SAS code creator, a blogger, a technical writer, an editor-in-chief, an executive, a secretary, a developer or programmer in any programming language or simply someone who uses computer or hand-held device for writing, you need to read this blog post – your life is about to change forever!
Did you know that you can use a web browser as a SAS code editor? I’m not talking about browser-based SAS programming interfaces like SAS Studio, a full-blown application. I’m talking about converting a regular web browser into a “notepad” where you can type, display, and save your SAS code. Or non-SAS code. Or practically anything. And you don’t even have to be connected to the Internet to use this browser functionality.
Converting a web browser into a notepad
This trick works with most modern browsers:
- Chrome
- Firefox
- Opera
- Safari
It will not work on Internet Explorer 11.
Try this: open your web browser (I am using Firefox in the examples below) or a new tab in your browser and type the following in the URL field (case insensitive):
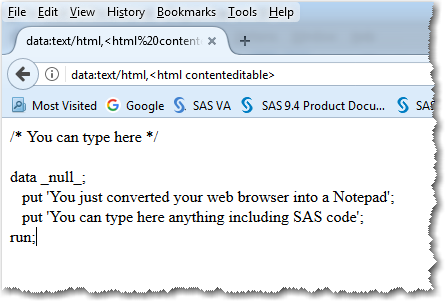
data:text/html,<html contentEditable>
Hit Enter. Then click anywhere in the browser body.
Your browser has just turned into a Notepad. You can now type anything in it, including SAS code:

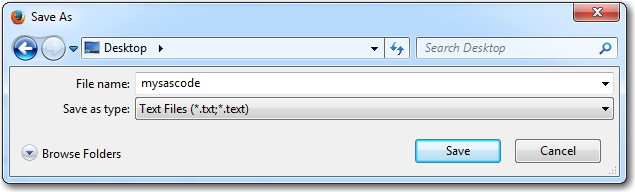
In order to save your SAS code in Firefox, click on File ⇒ Save Page As… and save it as type Text Files (*.txt;*.text):

This functionality is possible thanks to HTML5’s contentEditable attribute and the browsers’ ability to handle data URL.
I don’t know about you, but I find this browser-notepad feature very cool and handy. Not only does it allow you to type SAS code in your browser, but it also gives you the capability to take notes and copy & paste excerpts or code snippets from other web pages on non-web applications. If you use WebEx or Skype or Lync to present one of the SAS web browser-based products such as SAS Visual Analytics, SAS Visual Statistics, etc., you can share your browser to your audience and make one of the tabs a typeable area. Then during your presentation you may switch between browser tabs depending on whether you are presenting SAS VA/VS or your own on-the-fly typing.
Bookmark notepad in a browser
If you like this Notepad browser feature, you can easily bookmark it by placing it on the Bookmarks toolbar. In this case, I suggest typing the following line in the URL filed:
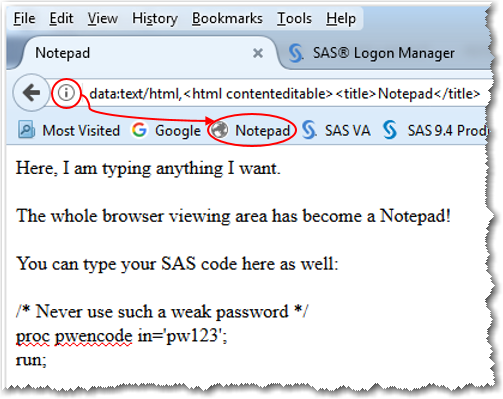
data:text/html,<html contentEditable><title>Notepad</title>
and then dragging the image in front of this URL string and dropping it to the Bookmarks toolbar to create a button. Then, every time you need a Notepad it is at your fingertips; you just need to click the button:

Styling your new SAS editor in a browser
By default, your browser editor does not look pretty. However, you can use HTML tags and apply CSS styles to them to make it look better. You can control font (style, size, color), margins, paddings, background and other CSS style attributes. For example, try the following URL:
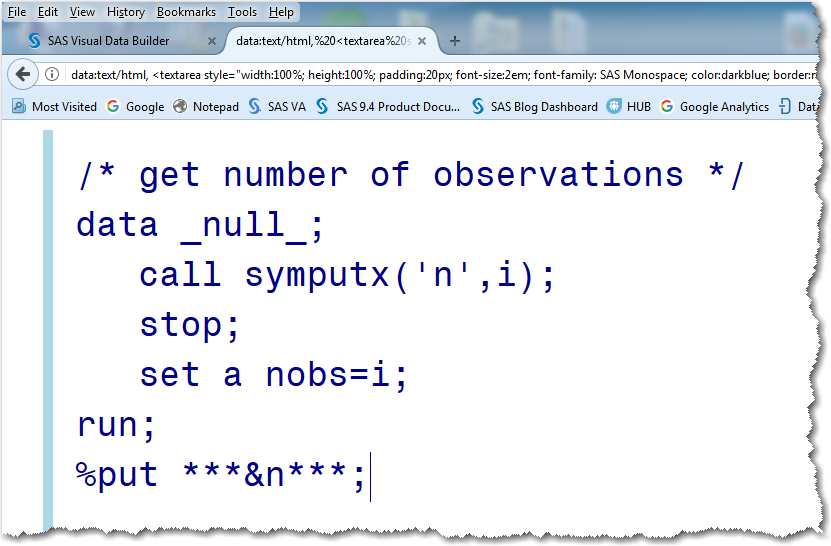
data:text/html, <textarea style="width:100%; height:100%; padding:20px; font-size:2em; font-family: SAS Monospace; color:darkblue; border:none; border-left: 10px solid lightblue; margin-left: 30px;" autofocus/>
You may modify this URL as you wish. For example, you may modify the font size for your typing area. For the font size you may use "em"s or pixels, 1em = 16px. If you specify the font size in pixels use whole numbers, e.g. font-size:32px, font-size:24px, font-size:20px. If you specify the font size in "em"s you can use whole numbers or decimals, e.g. font-size:2em, font-size:1.5em, font-size:1.25em.
Your web browser editor becomes much more presentable:

The autofocus attribute places cursor immediately in the typing area of the browser notepad, without having to click on the browser body first.
I want to hear from you!
Do you like this editable browser feature? Would you use it to enhance your presentations? Do you envision yourself writing SAS code in a browser? An article, a blog post? What other usages can you envision using such a web browser transformation? Do you have any ideas to expand this notepad browser functionality beyond presenting, typing, taking notes, copying/pasting, and saving your SAS code? Can you apply SAS color syntax highlighting in a browser? Or a background image? How about submitting your SAS code from a browser?

12 Comments
Hi there- I learned about the short code to set up just a notepad in the browser then I came across another one of your articles on sprucing it up a bit as I was looking for a way to make the background ...not white.
Hi Ducky,
Yes, you can change the background color. You just need to add background-color:your_color; attribute within the textarea style string. For example:
data:text/html,<textarea style="width:100%; height:100%; padding:20px; font-size:1.5em; font-family: arial; color:darkblue; background-color:33aa88; border:none; border-left: 10px solid lightblue; margin-left: 30px;" autofocus/>your_color can be either color name (see https://en.wikipedia.org/wiki/Web_colors) or hexadecimal triplet (some browsers will allow # in front of it, e.g #33aa88, some won't).
Great feature! Thank you for sharing. I wish Internet Explorer 11 has this capability.
Thank you, Tatiana, for your feedback. I too wish Internet Explorer 11 has this capability, but for some reason, Microsoft has somewhat limited support for the data protocol. See these references to Microsoft documentation:
https://msdn.microsoft.com/en-us/library/aa767739(v=vs.85).aspx
https://msdn.microsoft.com/en-us/library/jj710206(v=vs.85).aspx
https://msdn.microsoft.com/en-us/library/cc848897(v=vs.85).aspx
It's rather vague and it's been mostly used for embedding images in HTML.
Great post! I really like this editable browser feature. Thank you for sharing!!
Thank you for your feedback, Nishith. I am glad you liked it.
Excellent, Leonid.
I learned a new trick today. Thank you for sharing!
You are welcome Ashok! I would like to hear from you how you use this browser-notepad feature.
Leonid, Thanks for your blog! I too now have a "Notepad" button on my browser toolbar (in Firefox). Will I use if for writing SAS code? Probably not, but I can see myself using it for other purposes such as editing text data files for use in SAS. I love that this technique is so simple, yet I had never heard of it before. I also love your suggestion that you can flip back and forth between an application (for me it would be SAS Studio or WordPress) in one tab and your notepad in another tab. That is so much smoother than the usual way of switching between windows during a presentation. This is one of those creative techniques that could spark all kinds of ideas. -Susan
Thank you for your feedback, Susan! I can see: the spark is in. I am sure you will find new creative usages for this web browser feature.
Lenny, I really enjoyed learning about this browser capability! I now have a button for 'Notepad' created and am sure I'll find plenty of uses for this.
Thank you, Tom. I am glad you like it. Please don't hesitate to share here your other uses of this feature as well as your custom styling.