In my years of writing words and code, I've gained proficiency with many different text editors (for some of these it would be generous to call them an "IDE"). My experience includes XEDIT (mainframe!), Borland Turbo C (and its word-processor sibling WordStar), emacs, vi, Microsoft Visual Studio, Notepad++ and more. In my constant chase for the perfect tool, I rushed to try every "brilliant new coding environment." I've even used Atom, which was a precursor to Visual Studio Code (known to most users simply as VS Code).
FREE WEBINAR | DISCOVER THE POSSIBILITIES: SAS VS CODE EXTENSIONWhile every coding environment has a community and fervent factions of support, VS Code has emerged as a popular environment that almost all technologists have come to adopt and love for at least some uses. As a SAS programmer, I'm here to talk about why and how I use VS Code for my work every day.
1. Full support for the SAS programming language
Before I get into this, I'm proud to admit that I still use SAS Enterprise Guide and SAS Studio for much of my SAS coding. I occasionally even use SAS for Windows for special projects. But with the SAS extension for VS Code, I feel that VS Code is now a top-tier environment for SAS programming.
With the SAS extension, VS Code offers full syntax completion, coloring, and integrated help -- just as you've come to expect from other SAS coding environments. In fact, the same development teams at SAS are involved in all of these experiences. That's why you'll see a consistent experience -- differing only where it makes sense for the specific IDE you're in.

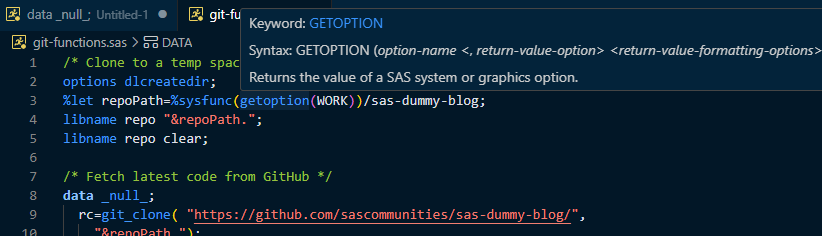
Recent features include support for SAS code formatting (integrated with the VS Code "Prettier" function), hover-over tooltips for keywords, and color themes that are inspired by my other favorite SAS applications.
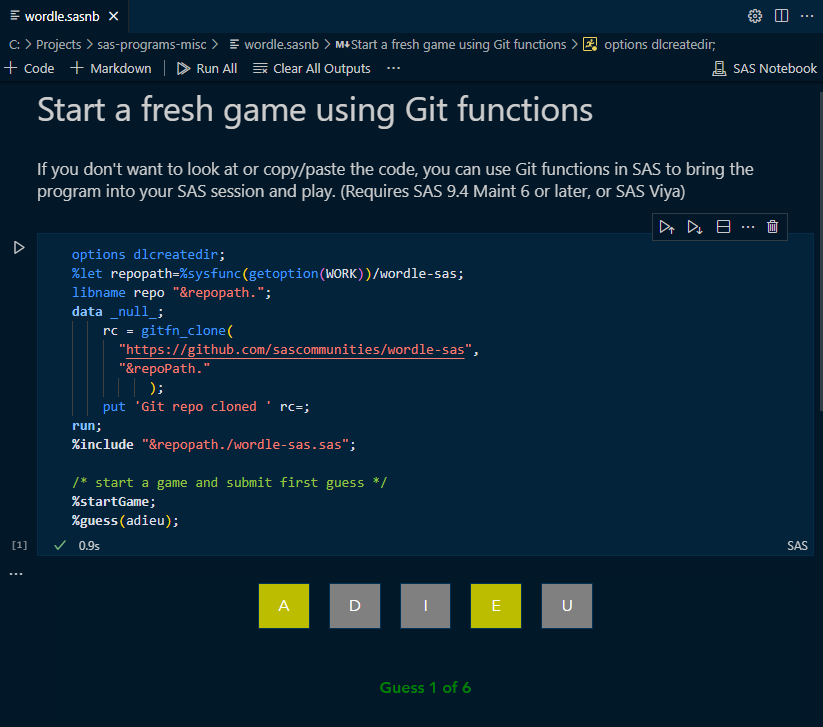
The SAS extension also supports a special file type called "SAS notebooks." These work just like Python notebooks that you might have used in Jupyter or other environments. Notebooks allow you to mix code with documentation and results, encapsulating a work product that is easy to understand and demonstrate. Learn more about SAS notebooks in this tutorial from David Weik of SAS.

2. Connect to any SAS environment
The SAS extension can connect to any modern SAS environment, whether that's SAS 9.4 or SAS Viya. The connection to SAS Viya leverages the SAS Viya APIs that allow you to run programs, browse SAS content and data, and see your SAS log and results. The SAS 9.4 connections use mechanisms that have been around for decades to support SAS Enterprise Guide and other SAS applications.
The connection options include:
- SAS Viya -- connect by supplying the URL of your SAS Viya environment to get a connection token. You need to do that just once. This works for Mac users as well as Windows.
- SAS 9.4 Local -- if you have SAS for Windows installed on the same machine with VS Code, you can use your local SAS instance.
- SAS 9.4 Remote SSH -- this can be tricky to set up, but it can work for Mac users as well as Windows.
- SAS 9.4 Remote IOM -- this uses the same mechanism as SAS Enterprise Guide. If you're an EG user, you should be able to add VS Code to your toolbox! This option currently supports connections only from Windows.

You can even use the SAS extension to connect to SAS OnDemand for Academics -- a great option for students or any professional who is learning from home!
3. Manage all of your code and workspaces
 Believe or not, I also manage code projects that aren't based in SAS! I use HTML, CSS and JavaScript for web site work. I use Python for a few tasks. I even completed an online course to learn Rust programming. VS Code allows you to manage your projects in different workspaces, which you can think of different coding perspectives that remember your recent files and terminal preferences. When I open different project folders in VS Code, the workspace allows me to pick up where I left off from the last time I was working in it -- whether that was last hour, last week, last month.
Believe or not, I also manage code projects that aren't based in SAS! I use HTML, CSS and JavaScript for web site work. I use Python for a few tasks. I even completed an online course to learn Rust programming. VS Code allows you to manage your projects in different workspaces, which you can think of different coding perspectives that remember your recent files and terminal preferences. When I open different project folders in VS Code, the workspace allows me to pick up where I left off from the last time I was working in it -- whether that was last hour, last week, last month.
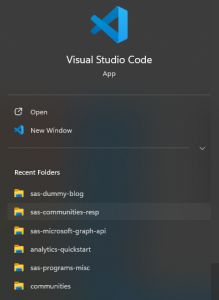
On Windows, I launch VS Code from the Search bar where I can easily select from my recent workspaces. I can also right-click on a folder in Windows Explorer and select "Open in Code."
Within a workspace, VS Code makes it easy to search for content across a large collection of files. This feature alone makes VS Code worth having around. Even the "native" SAS code environments like SAS Enterprise Guide and SAS Studio are not nearly as graceful when it comes to managing dozens or hundreds of files within a directory tree.
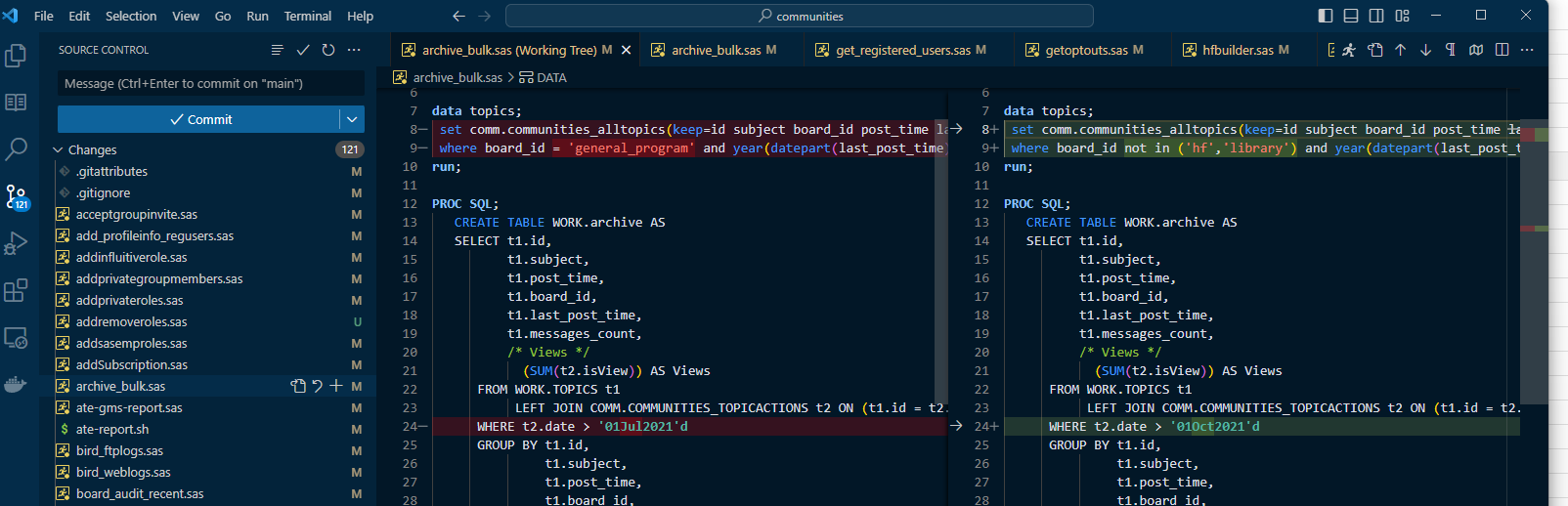
4. Full support for Git integration
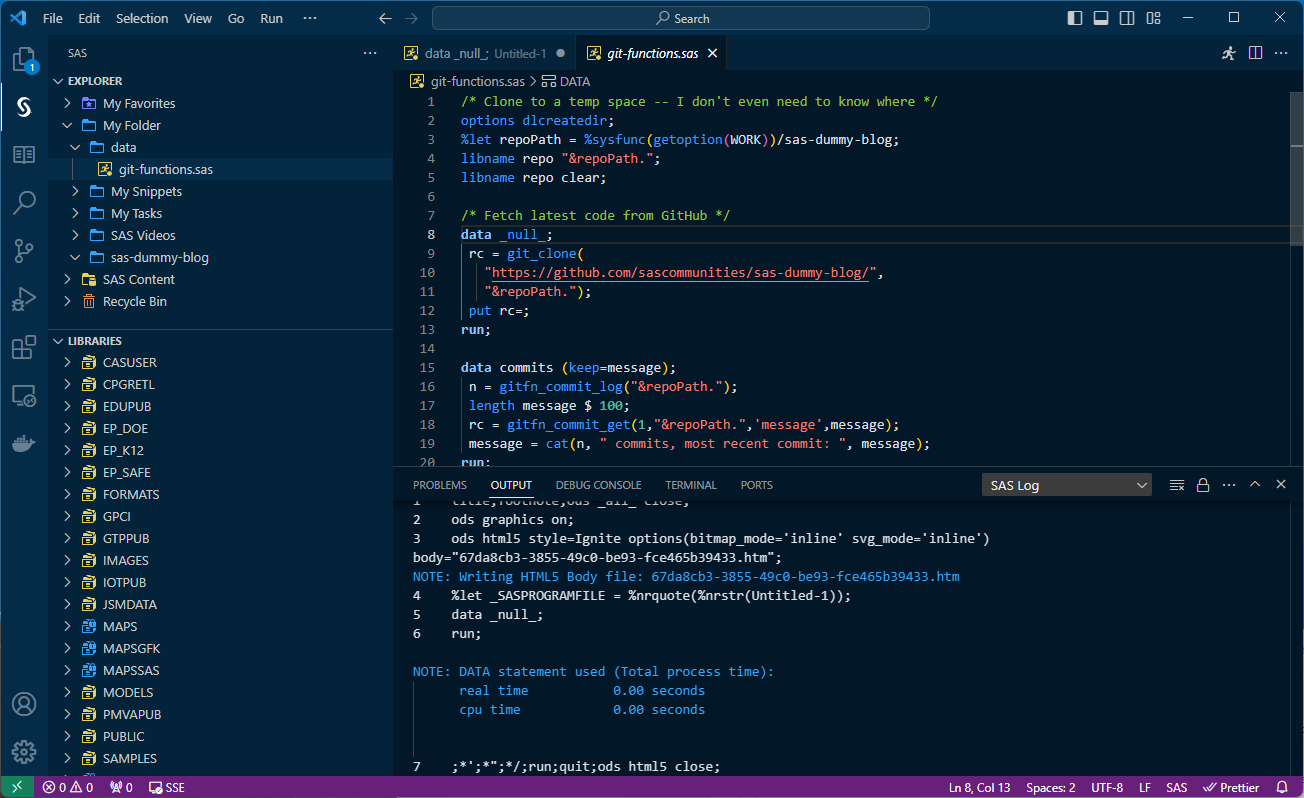
SAS Enterprise Guide and SAS Studio have supported Git integration for a while now, and I've talked to dozens (hundreds? maybe thousands?) of SAS customers about their aspirations to use Git and other devops practices in their SAS code projects. The VS Code environment has built-in support for Git source control for ALL code projects, and it works exactly as you expect. It shows you the Git status of all files -- new, modified, unstaged, etc -- and provides capability to show history and diffs, commit changes and sync your repositories.

I often switch between SAS Enterprise Guide and VS Code when working on the same SAS code projects, and the Git integration allows me to keep it all in sync. While I'm one person working in these projects, the benefits extend to multi-person teams who use different tools (depending on preference and circumstance) to work on a shared set of code files.
5. Continuous improvements and community support
Both VS Code and the SAS extension are actively developed and get updates regularly, usually monthly. The transparency of the SAS GitHub project allows you to see what's being worked on. See the changelog for the extension in the VS Code Marketplace; it's impressive to see the pace and direction of enhancements and features.
You can also use the GitHub Issues discussion to ask for features and report problems. And if you're really into it, you can even fork the project and propose your own changes with a pull request.
There are several "SAS" related extensions in the VS Code marketplace, but the official SAS extension is the only one officially developed by SAS. It's definitely the most comprehensive with its support for the evolving SAS language and connections to all SAS environments. Even though it is an open source (and free) project, there are developers at SAS who spend most of their time working on this. Why? Well, because we use the extension too, for our own work. And it's a great showcase for the open integration and APIs supported by SAS and SAS Viya.
Bonus: More VS Code in more SAS offerings
At SAS Explore last year, the audience saw the premier of SAS Viya Workbench, an environment for coders to use the SAS analytics platform in a lightweight cloud-hosted deployment. It supports multiple programming languages, including SAS, Python and R. See more about SAS Viya Workbench in the first segment of this SAS Viya Highlights show.
One of the main facets of the SAS Viya Workbench environment is VS Code with the SAS extension. As SAS continues to introduce and invest in new applications like this, it's easy to see that the SAS extension is strategic and has a busy future. I had the opportunity to show off SAS Viya Workbench at several SAS user group events. While people were excited about the new product, they were even more excited that they could use VS Code for SAS projects right now.
Learn more about SAS and VS Code
If you're ready to get started with the SAS extension for VS Code, check out the article published in our SAS community. You'll find links to tutorial videos and connection instructions.
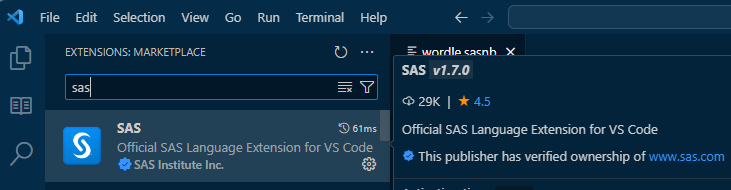
If you already have VS Code, press Ctrl+Shift+X to open the list of extensions, and search for "SAS" in the Marketplace. Be sure to select the "official SAS extension" (complete with the blue checkmark!).

If you've tried it already -- and especially if you like it! -- please consider leaving a helpful review in the VS Code Marketplace. Reviews will help other SAS programmers who are looking for ways to get more done in VS Code.

1 Comment
Always trailblazing new and better ways to use SAS, Chris! Thanks for this concise and enticing article. Can't wait to try implementing what you described.