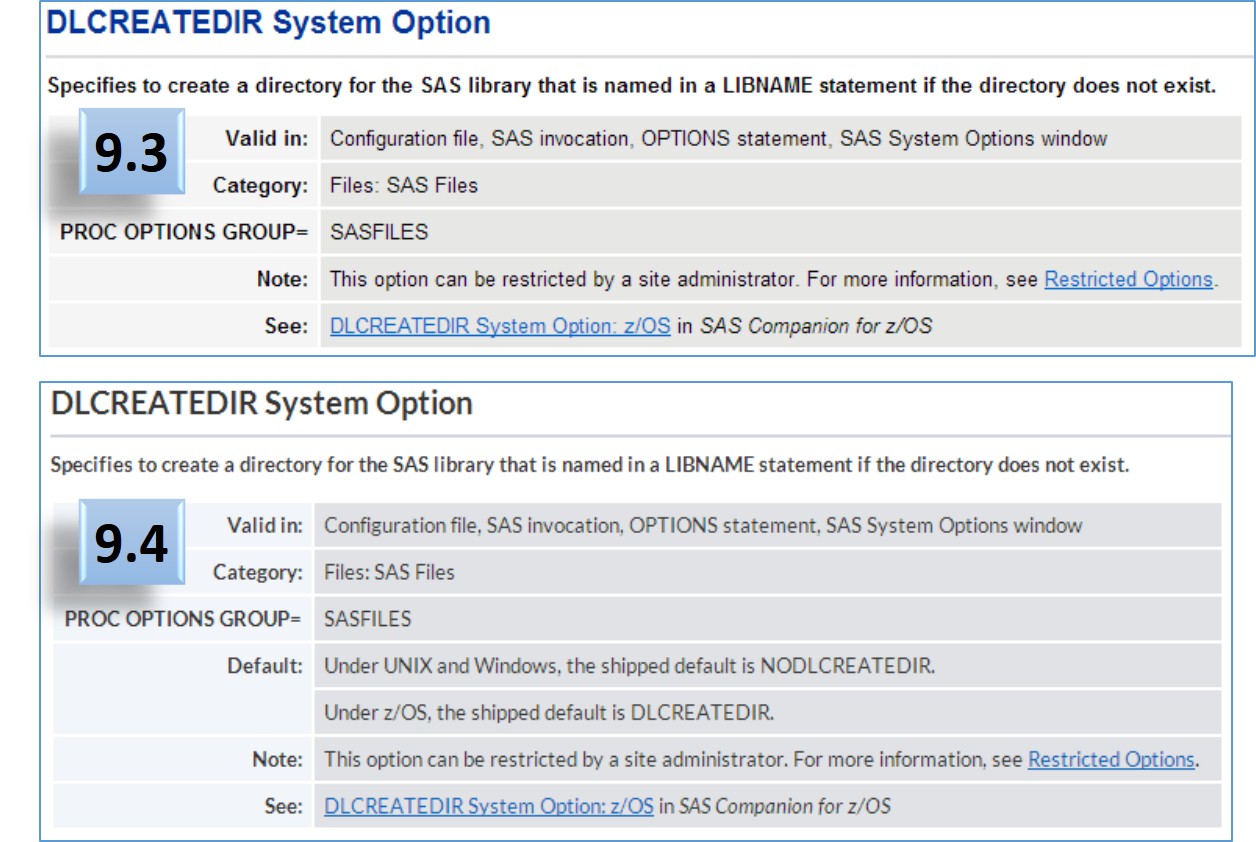
Because I began my SAS career in the Publications division, I like to think that I have a keen eye when it comes to SAS documentation. When I first visited the SAS 9.4 online documentation, I immediately noticed that it had a different look. Examine the image below; can you see what I mean? (Click on the image to see a larger version.)
Aside from a few layout enhancements and more helpful details, I noticed the use of a different typeface for the text. It's a font that I didn't recognize, and I wondered how it had been installed on my system.
It turns out that this font face (named "Lato") is not installed on my system; it's a web font. A web font is downloaded and rendered "on the fly" by your web browser. This gives the web designer more control over the exact appearance of the text, even across different operating systems and devices that share only a small subset of generic font styles.
There are different sources for web fonts. Some are free to use, while others require a nominal licensing fee. If you have a particular typeface that is important to your company brand, it might be worth a licensing fee to ensure that this typeface is used consistently in all of your web content. However, the SAS documentation (and many other sites) use the free Google Fonts.
After I learned all of this I wondered: how can I use web fonts in SAS ODS output?
Specifying a web font in ODS HTML
There are three ways to "import" a web font in your HTML content:
- using a <link> tag to reference a directive from an external style
- using an @import directive from within a CSS file or <style> tag
- using JavaScript to dynamically insert a web font style reference into the page.
The Google Font web site provides code snippets for each of these in HTML.
Once you import the font, you must then reference the font name in CSS "font-family" style attributes for the different element classes that you want to affect. For example, if you want ODS tabular data to use the Lato font, you must change the "data" class to include it:
.data { font-family: 'Lato', sans-serif; } |
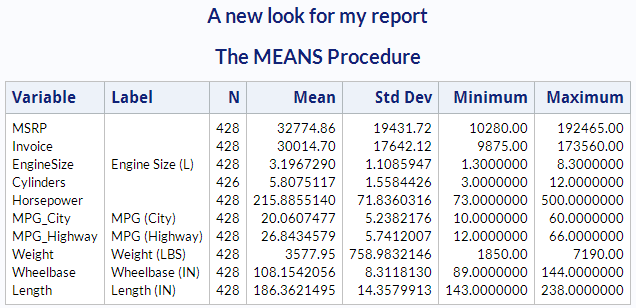
I decided that the <link>-tag approach was the simplest method to import the web font. I copied the <link>-tag directives from the Google Fonts entry for Lato and Droid Sans, and then "injected" them into the ODS HTML output by using the HEADTEXT option. Then I used PROC TEMPLATE to modify the style attributes for specific ODS-related style classes; these attributes will translate into CSS when SAS creates your HTML. Here's the program:
/* These snippets copied from http://www.google.com/fonts facility */ /* Macro for HEADTEXT option, since the value cannot exceed 256 chars */ %macro ods_html_webfont; <link href='http://fonts.googleapis.com/css?family=Lato:400,700' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Droid+Sans:400,700' rel='stylesheet' type='text/css'> %mend; proc template; define style webfont; /* for this example, inherit existing style elements from HTMLBLUE */ parent=styles.htmlblue; style header from header / fontfamily="'Droid Sans', sans-serif"; style data, body from _self_ / fontfamily="'Lato', sans-serif"; class titlesandfooters / fontfamily="'Lato', sans-serif"; end; run; ods html (id=wf) file="c:\temp\wf_test.html"(title="Web Fonts Test") style=webfont headtext="%ods_html_webfont"; title "A new look for my report"; proc means data=sashelp.cars; run; ods html (id=wf) close; |
Here's the result as seen in my Chrome browser:

(Want to compare this to a version that doesn't use web fonts?)
Limitations of web fonts
Before you consider using web fonts in all of your SAS-generated content, there are a few restrictions that you should review:
- Web fonts can be used only in HTML output -- output that you intend to display in a web browser. The browser will download and render the font based on CSS or JavaScript directives. This means that this technique won't work for RTF or PDF output.
- Web fonts can apply to textual content only, and not to images that are generated by SAS graphical procedures. SAS graphical output is usually rendered into an image file (such as a PNG file) within your SAS session. The appearance is controlled by SAS styles that are defined in your SAS session, and any referenced fonts must be accessible to SAS.
- Because web fonts must be downloaded by the browser as the HTML page loads, this can have an impact on how quickly the page is rendered. Each Google web font provides some guidance about this potential impact. For the best response, include references to the minimum number of typefaces that you need for the content.
- And of course, for a web font to download you must be connected to the Internet. It's a good idea to always specify a fallback font family (ex: sans-serif) in your styles so that even if your web font can't load, your style still provides some cue for how to render the text.


6 Comments
Great investigation! I think the Lato font has a nicer look and feel than the standard san-serif desktop Arial font. Shame it can't be used in graphs... Future release? ;-)
Michelle, you *can* use the Lato font in graphs (and in other ODS destinations such as PDF) -- but you must first download the font, install it onto your machine (assuming Windows here), and then customize your ODS styles (and ODS graphics output) to reference it. The Lato font is free to download from here.
Oh yeah of course... downloading the font is possible and good for static output. I was thinking more along the lines of using a web font for combined dynamic text and images output if people don't have the font installed on their machine or internet access.
I know what you meant: you'd like it to be as-if-by-magic. Never stop dreaming -- it may happen someday!
Something else I noticed, other than the different font, is that the new text is lighter. Reading dark grey on light grey is not easy for everybody. Have you checked that this new fashionable grey text is readable for everyone? Does it satisfy accessibility guidelines?
Peter,
I also noticed the slightly lighter text, though it doesn't bother me. Who knows? The slightly lower contrast might actually reduce eye fatigue over time.
Accessibility is a high-priority for SAS web sites and software applications. As long as the content is all text (with few images), accessibility concerns can be addressed by the browser. Font size/magnification, contrast settings, and font overrides can all be controlled with features of the browser (or via the many plugins that are available).